Project Objective
While I was working on my Masters in HCI at DePaul, I took a course on mobile design and recognized that since I had been using Apple products for so long, I was not familiar with the typical design patterns used on Android devices. I decided to take a brand that I am familiar with and design a concept app using Material Design patterns to better familiarize myself with it.
What is Aloha Poke?
Aloha Poke is a small local chain restaurant that specializes in Poke Bowls, which originate from Hawaii and consist of raw fish, rice and various vegetables and toppings.
According to their website:
Aloha Pokē Co is Chicago’s pokē pioneer. Our first location was a tiny food stall in a train station and now we are the classic story that ‘BIG things come in little packages’.
The intention is simple: pack fresh, fast and tasty bowls of quality raw ingredients. We have a mission to rethink fast food and we are here to provide a healthy meal that fuels the day.
Born & raised in Chicago, we are spreading out wings from coasts to capitol!
Approach
Conceptualize who the user is and their particular use case
Develop a user flow to support the user persona and his task flow
Design the app the match that user flow and support the current brand style
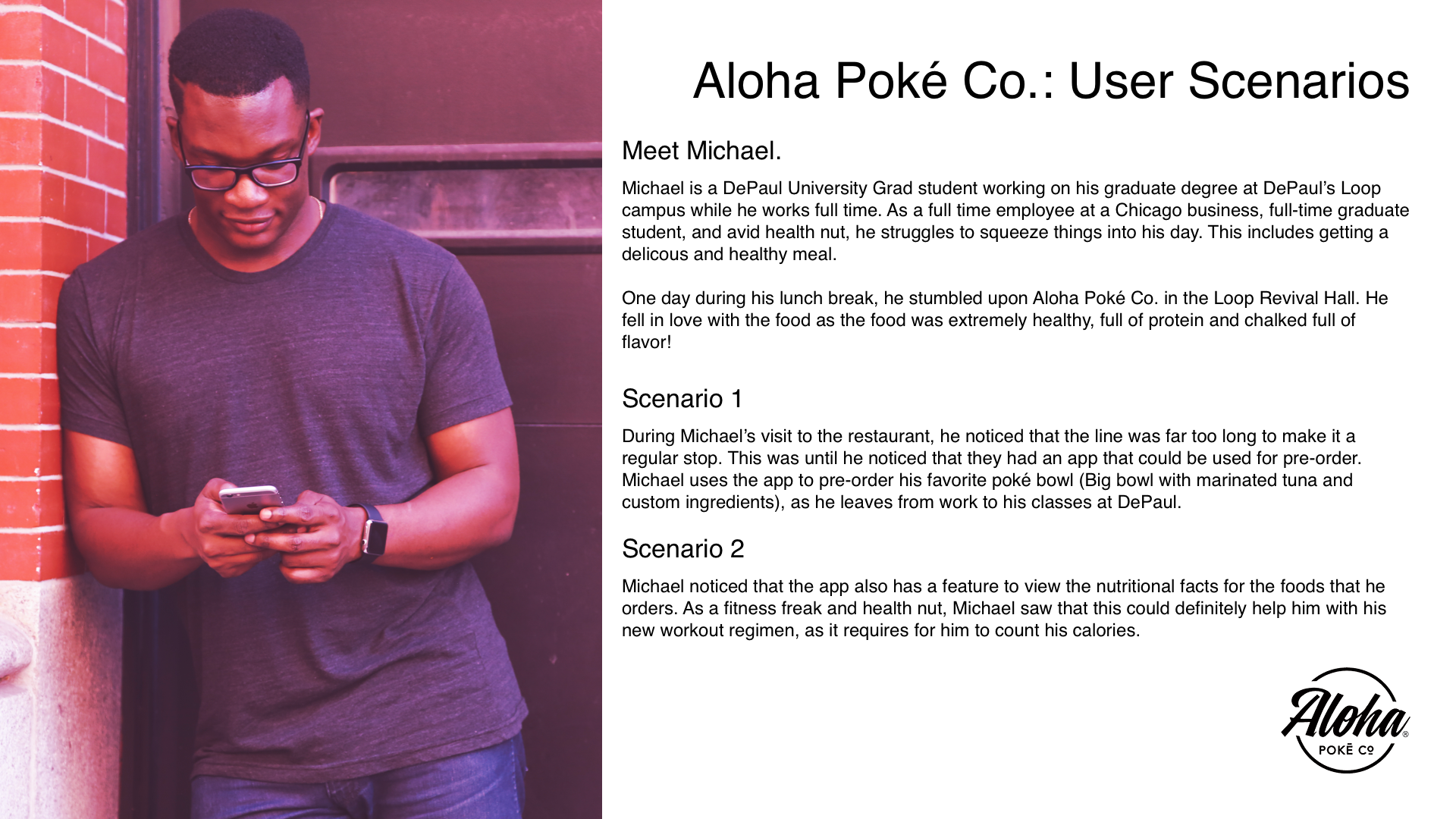
User Persona and Scenario
I started by thinking about the kind of person that would use this app and the use cases for it.

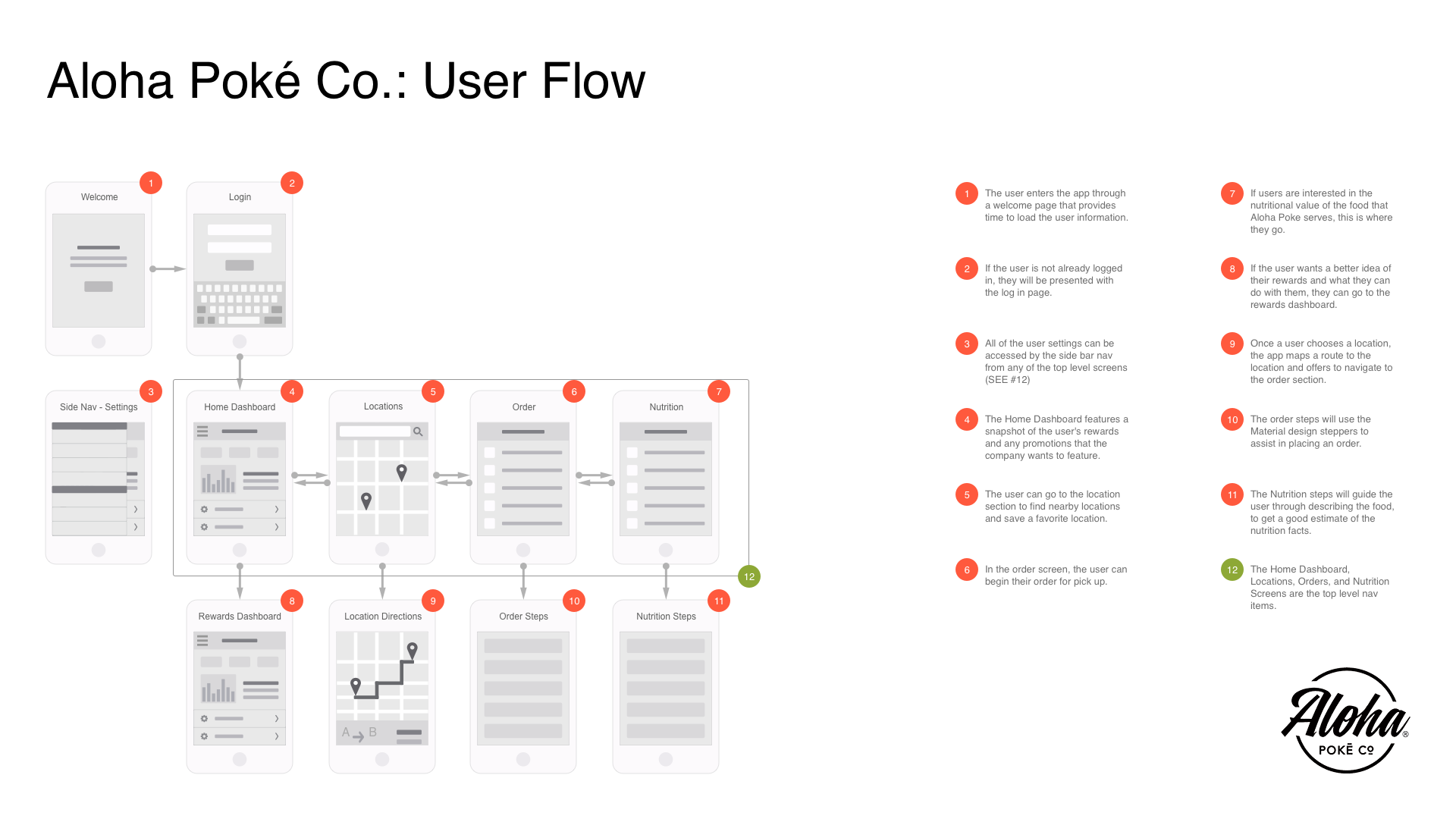
User Flow
Thinking through how this persona would have to get through the app to accomplish his scenarios, I created the following user flow.

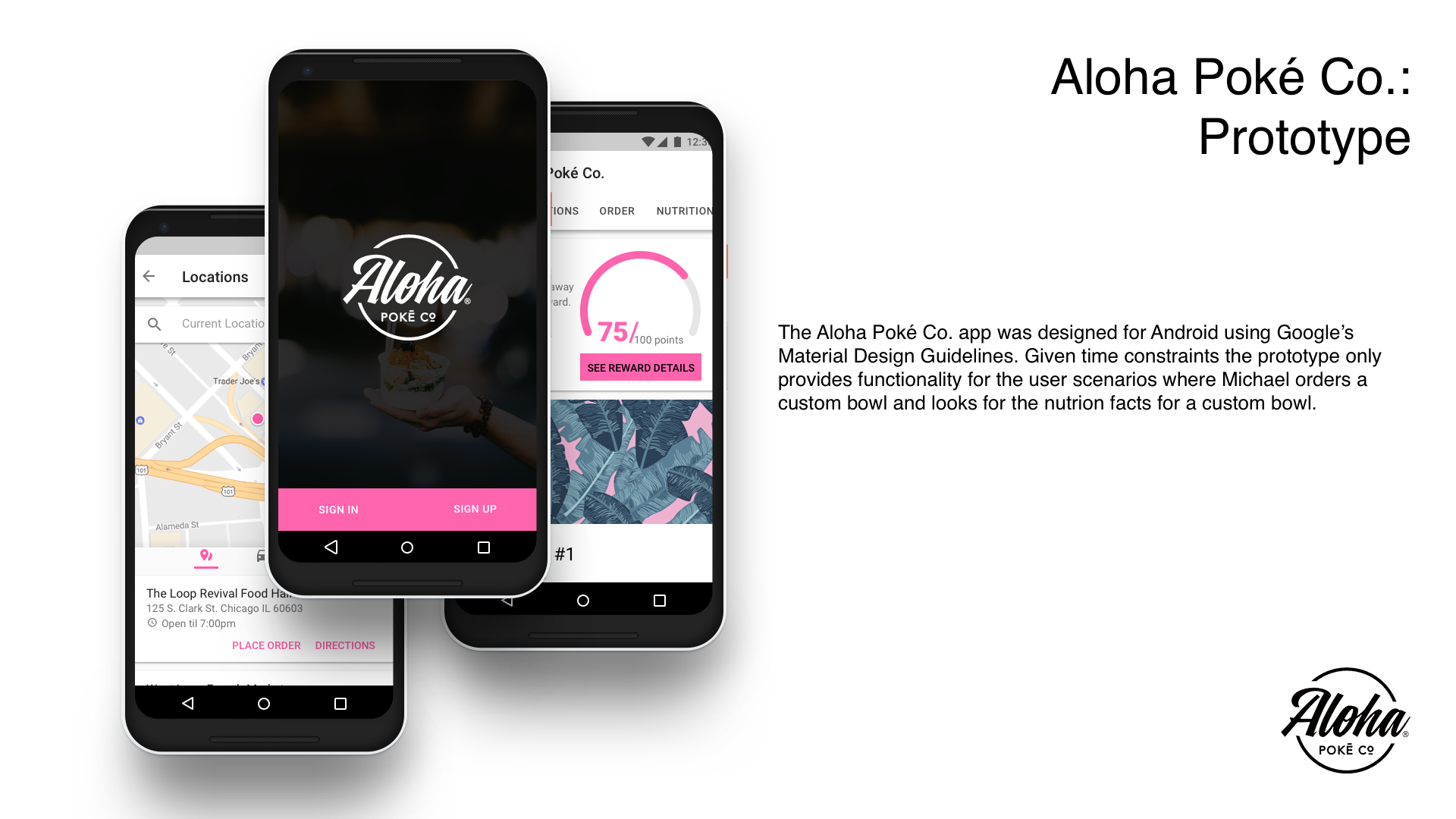
Interaction Design & Prototyping
I made a design for each part of the user flow and built a prototype using Sketch and InVision to demonstrate the Sign In Process, Ordering Process and Viewing the Nutritional value for an order.