Project Purpose
School Project - turned personal project
Contributors
Ryan Brooks
Links
Project Purpose
School Project - turned personal project
Contributors
Ryan Brooks
Links
Design Challenge
Design an app that adheres to both Android Material Design and iOS Human Interface Guidelines.
My Approach
User Flow
Learn Material Design
Style Tiles & Logos
Android Prototype
iOS Prototype
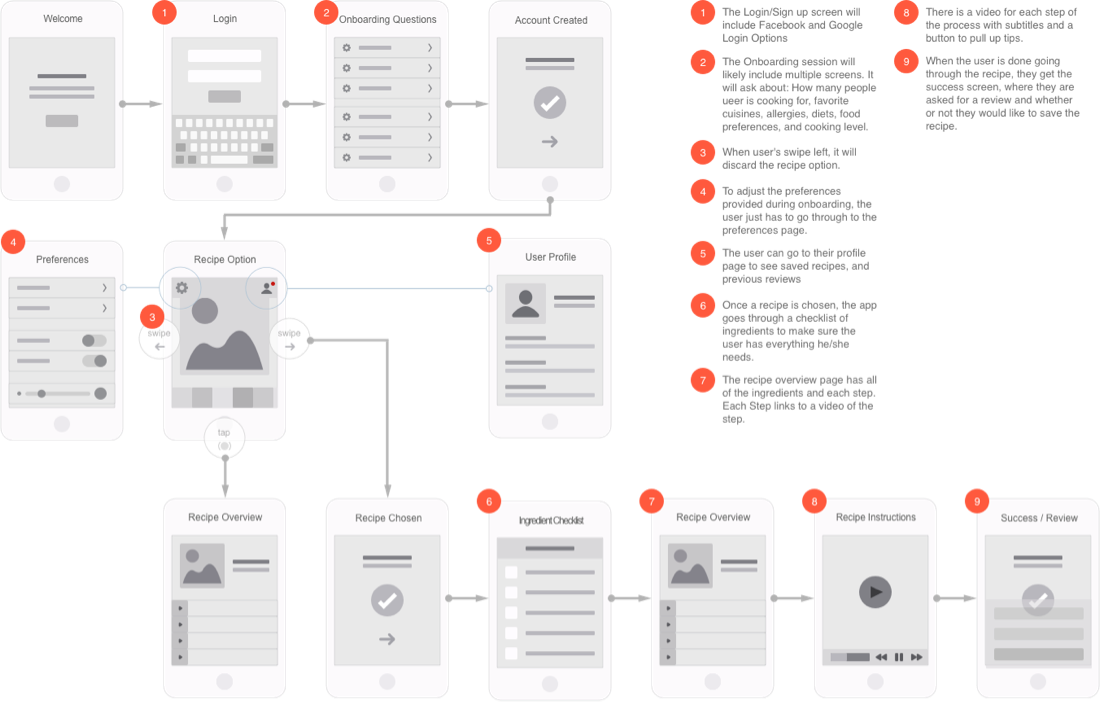
User Flows
I created the user flow to understand all of the different screens that I would need.

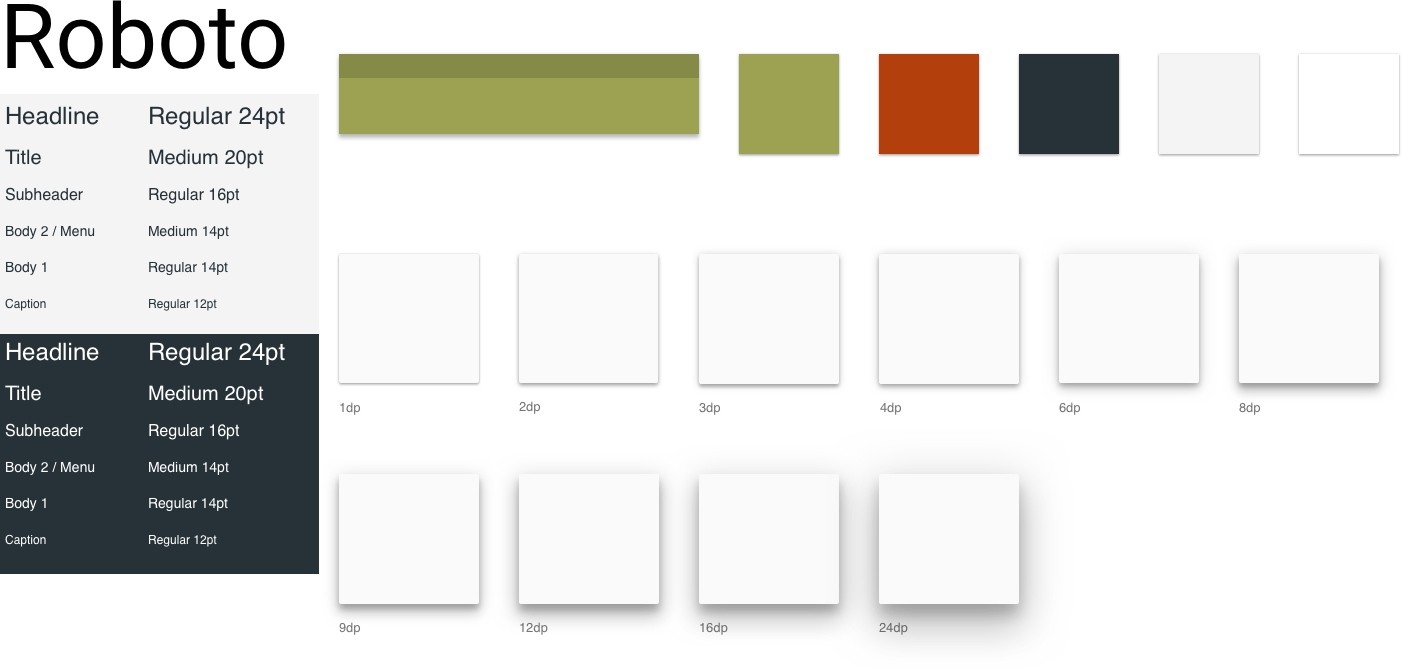
Style Guide
Since I was less familiar with the Android interface design patterns, I decided to study Material Design and start my design style guide using Material Design concepts. I then later adapted it to the Human Interface Guidelines for iOS that I'm more familiar with.

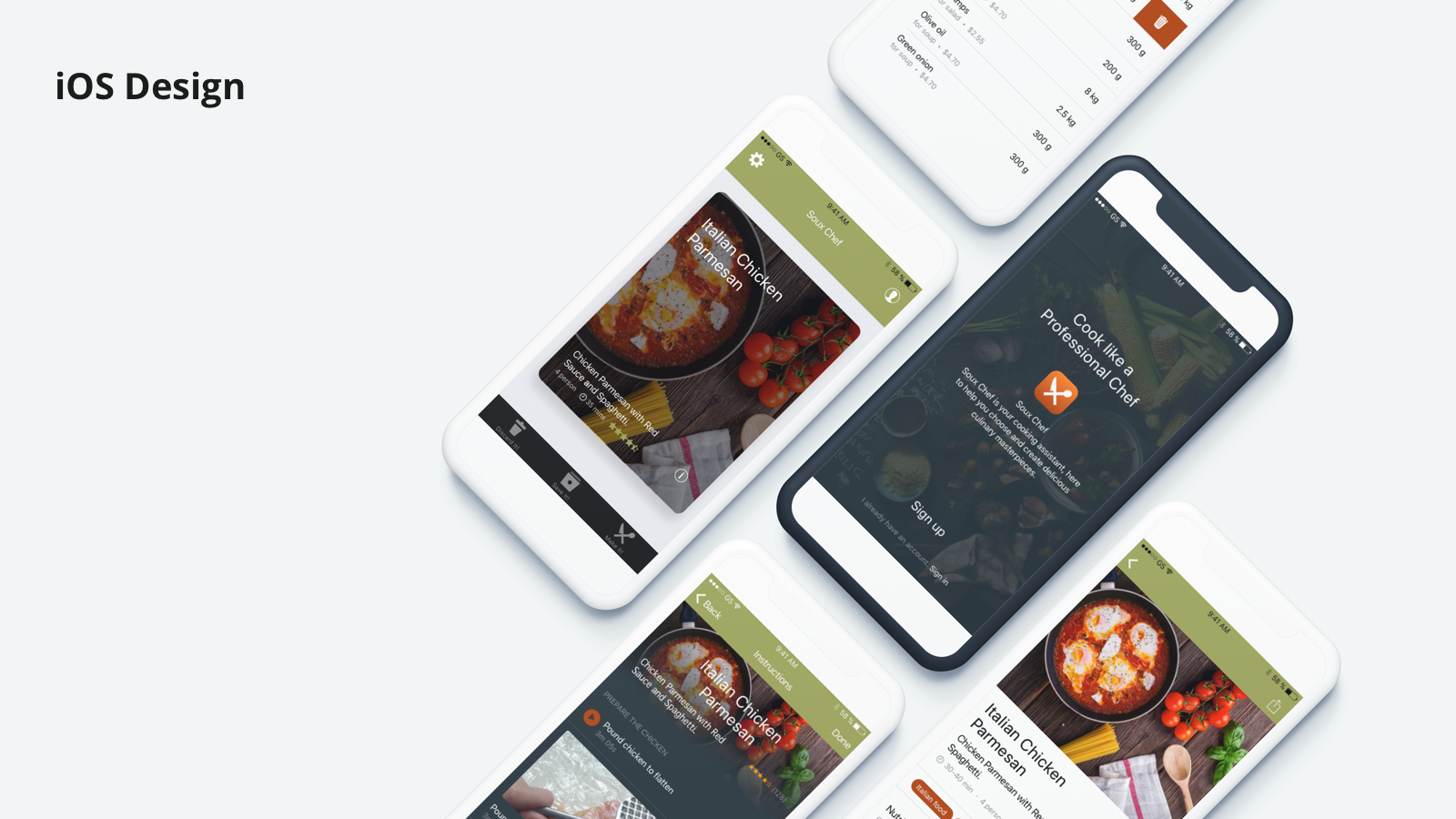
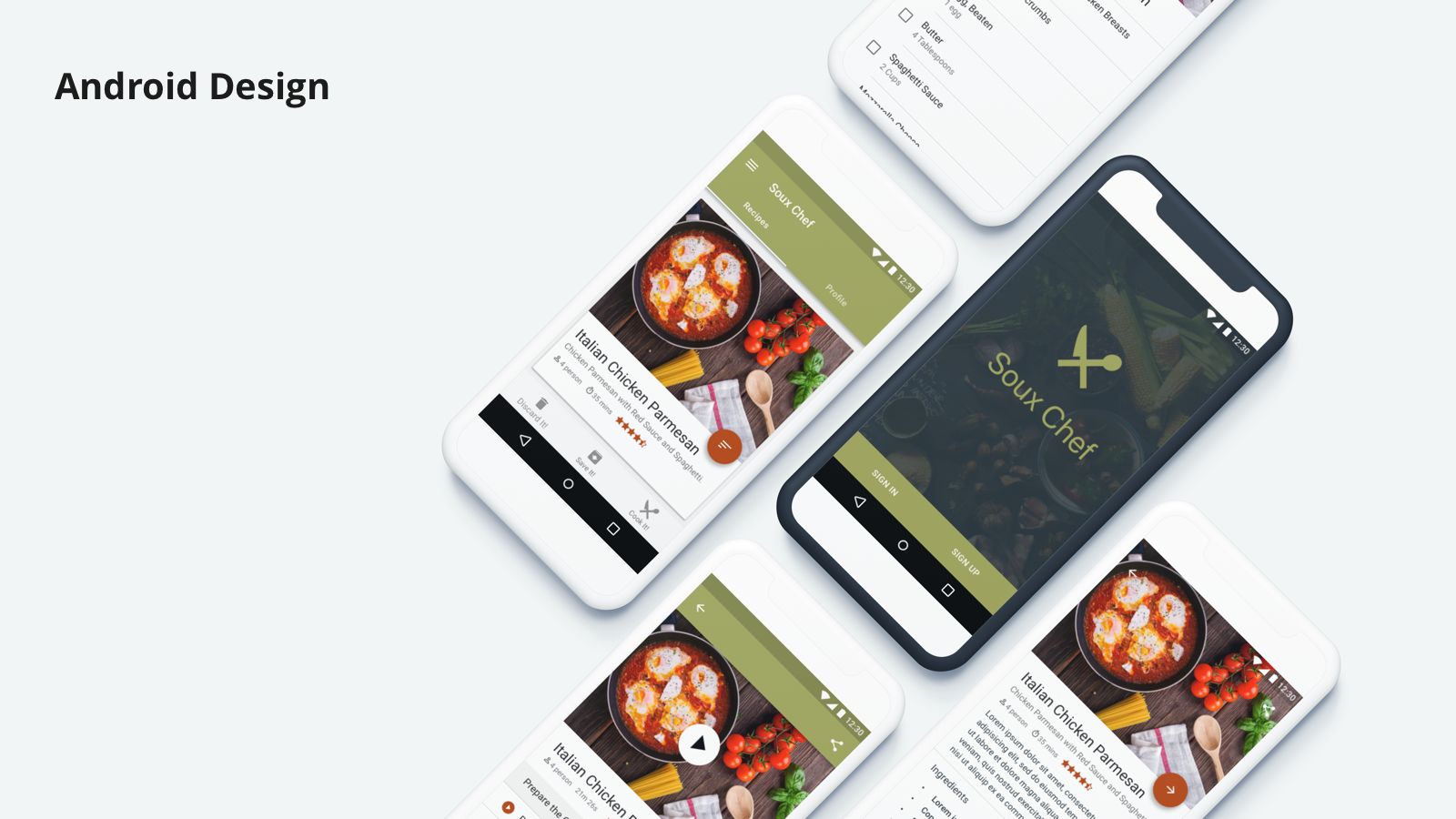
iOS and Android Prototyping
I created high fidelity prototypes of the app for both iOS and Android using Sketch and InVision.


Next Steps
Perform usability tests to make sure that users understand the system and refine the design
Create a landing page for the app with a sign up for beta users
Do some light marketing for the website
If users are interested, build the app with React Native
Continue refining the app, based on user behavior